Jekyll 是一个非常方便的静态网站生产器,本站就是Jekyll做的。能够快速部署个人博客等网站,既可以发布在服务器上,也可以运行在 GitHub Page 上。Jekyll采用具有许多免费使用的模板,去看看有没有喜欢的吧!部署后只需使用markdown撰写博客,即可快速发布,让我们马上开始!
Jekyll环境配置
- 环境:deepin社区版20.2.4(适配ubuntu)
Jekyll需要Ruby+RubyGems环境,由于apt-get install ruby得到的ruby版本较低,无法编译较新的模板,因此采用rvm管理ruby版本。
安装和配置rvm
1
curl -L get.rvm.io | bash -s stable
这里可能会报:curl: error while loading shared libraries: libssl.so.1.0.0: cannot open shared object file: No such file or directory
which curl找到curl位置,我的在/home/anaconda3/bin/curl下,要将libssl.so.1.0.0挂到/home/anaconda3/lib下。
find ~ -name libssl.so.1.0.0找到这个原文件,挂个软连接
sudo ln -s /home/anaconda3/pkgs/openssl-1.0.2o-h20670df_0/lib/libssl.so.1.0.0 /home/anaconda3/lib/libssl.so.1.0.0即可。
安装完会有以下提示:To start using RVM you need to run
source /home/.rvm/scripts/rvmin all your open shell windows, in rare cases you need to reopen all shell windows.
执行source:
1
2
3
4
source /home/.rvm/scripts/rvm
# 使之永久生效
echo "source /home/.rvm/scripts/rvm" >> ~/.bashrc
source ~/.bashrc
检查rvm是否安装成功,出现版本号即可:
1
rvm -v
安装和配置ruby
1
2
3
4
# 安装
rvm install 2.7.5
# 设置为ruby默认环境
rvm use ruby-2.7.5 --default
检查ruby是否安装成功,出现版本号即可:
1
ruby -v
安装和配置rubygems
前往rubygems官网下载安装包并解压,在解压目录下执行:
1
ruby setup.rb
检查rubygems是否安装成功,出现版本号即可:
1
gem -v
由于国外官网的gem资源被墙,接着配置gem国内镜像(网上很多源都失效,这个目前还可以):
1
2
gem sources --remove https://rubygems.org/
gem sources -a https://gems.ruby-china.com/
官网文档表明还需要安装nodejs和python,由于我之前已经安装,没有尝试,欢迎补充。
自此jekyll的环境配置完成。
安装Jekyll
首先安装jekyll和bundler,bundle用来管理依赖。
1
gem install jekyll bundler
安装后即可愉快使用jekyll啦!接下来使用模板。
可以去jekyll themes网站下载,也可以去github搜索,我这边用的是Chirpy这个主题模板,首先万分感谢作者可以将如此精美的主题开源出来~
github.io主页配置
让我们首先在github中将网页跑起来。以Chirpy为例,右上角fork到你的github主页,Repository name填写你的用户名<USERNAME>.github.io,比如我的JinHanLei.github.io。
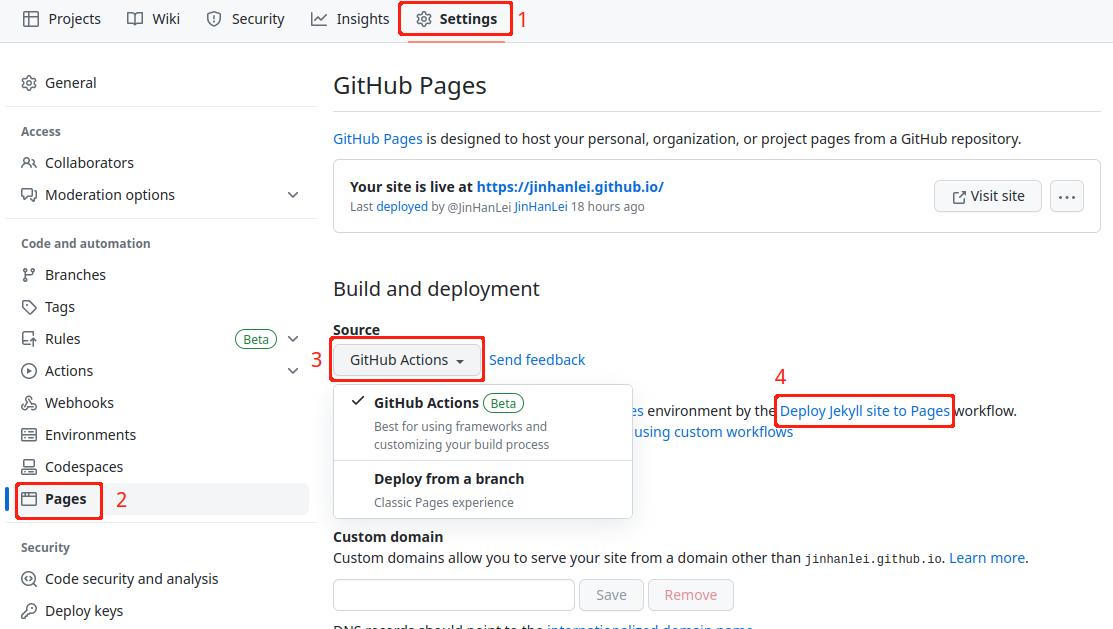
然后按下图顺点击settings-pages-github actions-deploy,会让新建一个jekyll.yml文件,不用看,直接点击下一步就可以了。稍等片刻,访问你的<USERNAME>.github.io,就已经有网页出现啦!
本地jeklly配置
将上面fork过来的项目clone到本地,例如我的:
1
git clone https://github.com/JinHanLei/JinHanLei.github.io
cd到项目目录下,构建静态网站,执行:
1
bash tools/init
而后便可以在本地跑起来了:
1
bash tools/run
浏览器访问http://127.0.0.1:4000,大功告成!